Chrome меняет свой логотип впервые за восемь лет
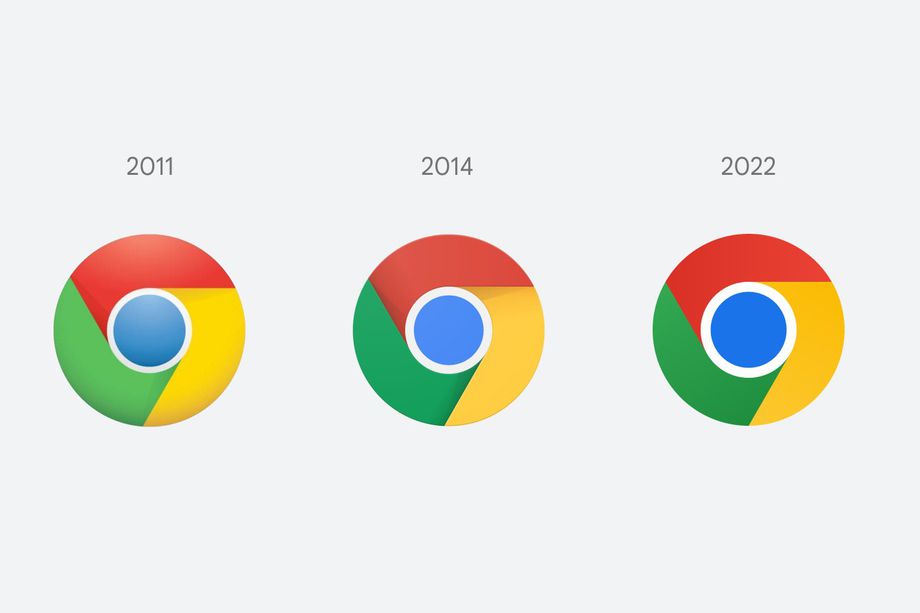
Chrome меняет свой логотип впервые с 2014 года, и если вы очень сильно прищуритесь, вы действительно сможете увидеть, что изменилось. Элвин Ху, дизайнер Google Chrome, предлагает первый взгляд на редизайн логотипа в треде в Твиттере, а также некоторые мысли, лежащие в основе очень тонких изменений.

Некоторые из вас, возможно, заметили сегодня новую иконку в обновлении Chrome Canary. Да! мы обновляем значки брендов Chrome впервые за 8 лет. Новые значки скоро начнут появляться на ваших устройствах.
— Эльвин (@elvin_not_11) 4 февраля 2022 г.
Вместо включения теней на границах между каждым цветом, фактически «поднимая» их над экраном, красный, желтый и зеленый просто плоские. И хотя Ху не упоминает об этом, синий круг в середине кажется больше и смотрит в вашу душу еще больше, но, может быть, это просто мое воображение.
Цвета в логотипе выглядят более яркими (вероятно, из-за того, что команда дизайнеров избавилась от теней), но есть еще одно изменение, которое я бы никогда не заметил, если бы не читал ветку Ху в Твиттере. Судя по всему, команда дизайнеров Google обнаружила, что «размещение определенных оттенков зеленого и красного рядом друг с другом создает неприятную цветовую вибрацию». Чтобы исправить это и сделать иконку «более доступной», они решили использовать очень тонкие градиенты — которые, я уверен, человеческий глаз даже не может видеть — чтобы предотвратить любую цветовую вибрацию.
Основной логотип Chrome (тот, на который вы нажимаете на док-станции / панели задач для доступа к Интернету) также не будет выглядеть одинаково во всех системах. В ChromeOS логотип будет выглядеть более красочно, чтобы дополнять другие системные значки, в то время как в macOS логотип будет иметь небольшую тень, из-за чего он будет выглядеть так, как будто он «выскакивает» из док-станции. Между тем, версия для Windows 10 и 11 имеет более резкий градиент, чтобы соответствовать стилю других значков Windows. Ху говорит, что вы начнете видеть новый значок сейчас, если используете Chrome Canary (версия Chrome для разработчиков), но он начнет развертываться для всех остальных в течение следующих нескольких месяцев.
Есть также несколько новых значков для бета-версий и версий логотипа Chrome для разработчиков, причем наиболее значительным изменением является значок в стиле чертежа для бета-приложения на iOS. Ху также отмечает, что команда дизайнеров экспериментировала с белой линией, которая служит границей между каждым цветом, но обнаружила, что это сделало общий значок меньше, что потенциально затруднило его распознавание среди других приложений Google.
С 2008 года по настоящее время логотип Chrome постепенно упрощался. То, что начиналось как блестящая трехмерная эмблема, превратилось в двухмерный символ современности. Возможно, однажды мое желание сбудется, и я снова увижу почти осязаемый логотип Chrome 2008 года, украшающий мой рабочий стол. Но не сегодня.
Связанные вопросы
- 2024-04-25 Apple сообщает, что работает над собственным серверным чипом искусственного интеллекта на основе 3-нм техпроцесса TSMC.
- 2024-04-25 исследователи используют детали суперконденсатора для создания нового типа натрий-ионной батареи
- 2022-08-20 Google стремится улучшить результаты поиска, предотвращая неоригинальный контент
- 2022-08-16 Microsoft отключит TLS 1.0 и 1.1 в Internet Explorer и EdgeHTML 13 сентября.
- 2022-08-15 Google выпускает Read Along для Интернета: Учим детей читать
Ваши комментарии
- Рейтинг сексуальности
-
- Как бесплатно перейти с Windows 10 на Windows 11
- Как избежать дублирования отправки страниц с формами
- Разница между переводами строк и знаками абзаца
- Как передать переменные PHP в JavaScript в WordPress
- Что такое window.postMessage в HTML5?
- Что такое слабо типизированный язык программирования
- Как реализовать функции перемотки браузера вперед и назад для кнопок веб-формы
- Что такое декларация XML-документа?
- Как определить, подходит ли PHP для моего сайта или WordPress?
- Что такое язык сценариев
- Расположение таблиц внезапно стало очень запутанным
- Роль тега ul неупорядоченного списка
- В чем разница между фиксированным и абсолютным?
- Какие значения можно использовать для свойства background-position?
- Влияние автоматического кэширования на динамические страницы
- Последние ответы
-
-

Как избежать дублирования отправки страниц с формами
binary options system strategy page Ответить 2022-04-01 03:42:00
-

Как определить, подходит ли PHP для моего сайта или WordPress?
แอพเปลี่ยนรูปเป็นภาพวาด Ответить 2022-03-27 18:27:12
-

Влияние автоматического кэширования на динамические страницы
50 deposit binary options Ответить 2022-03-24 05:31:20
-

Как избежать дублирования отправки страниц с формами
free binary options signals providers of goods Ответить 2022-03-20 12:29:02
-

Как избежать дублирования отправки страниц с формами
binary options strategy 5 minutes 15 min no loss acord Ответить 2022-03-20 09:44:29
-
